Pattern and Color Play
Today I rewarded myself for all of the hard technical and graphic design work that I've been doing lately with just a little bit of play. I wanted to do a quick pattern without having to do very much drawing and I wanted to work with some of the techniques I have learned in Bonnie Christine's Skillshare classes.
My patterns still don't have the flow that I would really like them to have. The only way to get there is to make pattern after pattern. In fact my current goal is to make one hundred patterns! I am well on my way and in the upcoming days I'll be doing a blog post for each one and creating a special page to collect them in.
So what kind of pattern could I make without drawing? When I was at the UNCC garden back in December I picked up some beautiful oak leaves and brought them home to scan. I had seen several artists use scans of real objects in some greeting card artwork and I thought I might give that a try.
I brought the scans into illustrator and used them as a guide to practice drawing shapes with the blob brush. I quickly had some nice organic shapes to play with. Just as I did with Firethorn I made this pattern using the pattern maker tool in Illustrator. I did everything all in one color - I find that I can focus more on the flow of the pattern if I'm not distracted by color.
When I had the pattern working then I began to play around with color. I decided to emulate Victoria Johnson and treat pink as a neutral. I love the yellow browns against the pink. I put the muted purple or mauve color into the blog header because I'm trying to find my way with color. I am striving for a bit of surprise with color - something that might make you look twice....not quite jarring but just a bit unpredictable.
Thanks so much for your encouragement through Instagram and FaceBook. I am so very happy with this new SquareSpace website. I feel like it's a simple and clean aesthetic and I can just focus on my art.
I wonder how many patterns I can make this week?
Firethorn
A repeat pattern in Adobe Illustrator using the blob brush tool. The pattern inspiration is the pyracantha commonly known as the firethorn.
As I prepare to enter the new year I am thinking hard about the things I learned this year - for that matter the things I learned in the last decade. This year I will turn forty. It was looking at that number which prompted me to take more seriously my dream of being an artist. More specifically a designer and illustrator. I have carried around ideas for surface repeat patterns in my head and in stacks of paper for almost fifteen years. This year that dream sprouted into a tiny seedling of reality.
I have spent a good majority of the last several months learning how to make patterns, really mastering Adobe Illustrator and beginning to learn how to use Adobe Photoshop. I have learned the basics of pattern making and have about a dozen or so under my belt. For the next several months I plan to work hard to complete the first illustration goal I have set for myself - create 100 patterns. Today I added another to the list - this cheery print titled Firethorn. When we first bought BrightHouse there was a firethorn (also known as a pyracantha) shrub growing against the house. As with most of the shrubs and trees around our home they were planted too close to the foundation - not taking into account the full maturity of the size of the tree. This firethorn also happened to be in the only sunny side of the house. So I removed it to install a raised bed where we now have several blueberry shrubs.
Today I visited the UNCC Botanical gardens to get outside a bit. I took my camera to snap some reference photos and some pictures for color inspiration for future designs. I also stuck my sketchbook in the bag just incase there was a non drizzly moment to do a few sketches. As I walked through the garden I came across a very small firethorn tree growing close to the ground and was smitten by its cheery color in the winter garden. I had forgotten how pretty a shrub that it was. I'm not sure if the one in the garden which was petite because it was a different variety, or because it was carefully pruned and trained - but it's back on my list of plants to learn more about and perhaps find a home for in my garden.
Just before I left I took a few moments to sit on the rock wall and do a few rough sketches. I'm trying to draw every day - I often draw from books or photo references, but I'm trying to make a larger majority of my drawings from life. I've also begun using a micron to draw with to make me think carefully and more confidently about my lines. I find that drawing with a marker or pen makes me look more carefully and see the shapes and lines more carefully as I draw. When I got home I scanned the sketches into Photoshop and dropped them into Adobe Illustrator where I began to turn the sketches into design elements. I used one of my photo references to help me pick a color scheme.
I used the blob brush in Illustrator to draw over my sketches - there is a great Skillshare class by Bonnie Christine which teaches illustration using the blob brush. When I had completed the basic elements I decided to add some depth with highlights and shadows. I made those layers transparent and that gave my illustrations a more painterly rather than a flat look.
I then took these elements and made an arrangement on the art board which was pleasing to my eye. I did not worry about the repeat because I knew that I was going to finish the pattern using the Adobe Illustrator's pattern tool. One thing I was careful to do, however was to use multiple copies of some of the elements in my layout as this makes the repeat harder to see. When I was all finished I tried out a few colors in the background to see what some different color ways might look like.
Below you can see how the pattern was developed start to finish:
Mulled Wine or Cider
For drink the gentleman had only wine, often diluted with water and mixed with honey, ginger, and cinnamon to sweeten it. Water alone was regarded with justified suspicion. There were no hot drinks except mulled wine at festivities. ~ The Middle Ages by Bishop
Mulled wine, popularized in the Middle Ages, is an ancient drink dating back to the time of Hippocrates who used it as medicine. The more familiar cider is a similar but non alchoholic hot beverage made using the juice of apples (unless you use hard cider).
You can mull it over, but no matter whether you decide to warm yourself with wine or with juice both are made in a similar fashion.
First, you will need some sort of sweetener such as sugar, honey, or even dried fruit like raisins. Captured between the tartness of the drink and sweetness of your sugar is the depth and character of the spices. Their scent wafts to your nose with the steam from the hot drink and you feel warm before even the first sip. There are many spices that you can choose for mulling and there really is no need to follow a recipe ~ cloves, cinnamon, nutmeg, ginger, mace, and allspice are all likely candidates. Often a bit of citrus in the form of a cloved orange, sliced oranges or lemons or their zest are added for brightness.
Go ahead and pull out the crockpot and mix up a batch of holiday cheer! If you feel like you absolutely need a recipe here is a version from Joy of Cooking which uses a mulled syrup rather than adding the spices directly into the wine:
Mulled Wine
Make a syrup by boiling for 5 minutes:
2 1/2 c. of sugar1 1/4 cups of water4 dozen whole cloves6 sticks cinnamon3 crushed NutmegsPeel of 3 lemons and 2 oranges
Strain the syrup and add to it:
4 cups hot lemon or lime juice
Heat well but do not boil. Add 4 bottles of red wine or Madeira, port or sherry. Serve very hot with slices of lemon or pineapple.
Home Education: Some Preliminary Considerations Pt 1
Children deserve the best of their mothers.
In this first part of Home Education Charlotte Mason cuts right to the heart of the matter. And her words to the mothers (parents) of young children speak right to our hearts - and sometimes it hurts.
In these first few sections Charlotte is laying the foundation for all that we will read in the rest of the volumes. She's making a case for the personhood of the child and the gravity and seriousness with which we should approach their education beginning right in the nursery; for education does not begin with 'school. She's speaking in particular to mothers of young children, and we must keep in mind the time period she writes in, but these are words that we can turn to again and again for encouragement when we grow weary, or for direction when we've forgotten our priorities, or for clarity when our vision is dimmed.
(because we want to be present with the best part of ourselves)
Some Preliminary Considerations Pt 1
In this episode we discussed the first half of Part I of Home Education. We covered:
- The introduction of Part I
- A Method of Education
- The Child's Estate
- Offending the Children
- Despising the Children
- Hindering the Children
If you have the pink edition of The Original Homeschooling Series this is pp 1-20. (If you don't have a copy of the series, not to worry, Ambleside Online has provided a copy for you to read and study for free.)
[bctt tweet="I want to be present with my children with the best part of myself."]
During this week's periscope I discussed:
- The importance of the personhood of the child and how it should affect our vision of our children both in the present and in the future.
- We should spend time thinking about how to educate our children - we shouldn't act out of tradition but spend time searching for those truths/natural laws that define how children learn.
- The differences between a method and a system and we should be very careful not to turn Mason's ideas and philosophies into a system - especially in the realm of habits.
- While we should be intentional and use every opportunity that we are given to teach our children, it should comfort us remember that the Holy Spirit is their teacher and it is He who can be ever watchful.
- The 'Three Educational Laws of the New Testament'
- What are practical things that we do to teach our children every day about our loving God? Do we have a good 'nursery theology'? What signs are our children reading about God in our lives?
*Here is a really good place to note that I speak not out of any authority and don't seek emulation. I am but a student and am doing this study because I need it!*
Here is an edited version of Tuesday's periscope in case you missed it:
(This video was removed. I discovered that Periscope was not as natural a medium for this kind of discussion as I hoped. I'm working on another format so stay tuned!)
Next week we will discuss the second half of Part I:
- Conditions of Healthy Brain Activity
- 'The Reign of Law' In Education
(If you have the pink set it's pp 20-41)
If you have questions or want to chat about anything in Part I please leave a comment.
(You guys are welcome to use the comments to talk amongst yourselves not just to me)
If there is something in particular that you would like me to discuss in an upcoming video leave me a comment or send me a tweet!
Welcome to Tuesday Tea with Charlotte
Are you reading Charlotte Mason's homeschooling series? Are you discussing them with a group of homeschool moms? No? Why not?
I know - between Driver's Ed for a few weeks, music lessons on Thursdays, small group on Tuesdays, and scouts most Mondays you just aren't sure where to fit it in.
(You have to be able to get groceries some time!)
Well, now the book discussion has come to you. Every Tuesday afternoon when school is over and it's not quite time for dinner I'd like to invite you to tea. Just pop into Periscope (amberlynnbenton) at 4pm EST and we will chat for a few minutes while people arrive and then dive into a discussion of Charlotte Mason's Original Homeschooling Series. (Don't forget your tea.)
We are beginning with Volume 1 Home Education. (If you don't have a copy of the series not to worry Ambleside Online has provided a copy for you to read and study for free.) During this week's periscope I discussed:
- Who I am and why I'm doing this.
- How Tuesday Tea with Charlotte will work.
- A bit about my 13 years experience educating in this way.
- Why I'm still reading and studying Charlotte Mason after 13 years!
- This story of how Home Education came to be.
- An overview of the entire book.
- The big idea for this week's reading.
[bctt tweet="Mothers owe 'a thinking love' to their children. ~ Charlotte Mason in Home Education"]
Here is an edited version of Tuesday's periscope in case you missed it:
(This video was removed. I discovered that Periscope was not as natural a medium for this kind of discussion as I hoped. I'm working on another format so stay tuned!)
This week we are reading from Part I:
- Some Preliminary Considerations
- A Method of Education
- The Child's Estate
- Offending The Children
- Despising The Children
- Hindering The Children
(If you have the pink set it's pp 1-20)
Don't worry we won't read this much every week - I just wanted us to get the first hill behind us!
Please use the comments below to ask questions or make comments about the week's reading.
If there is something in particular that you would like me to discuss in the Periscope next Tuesday just let me know!
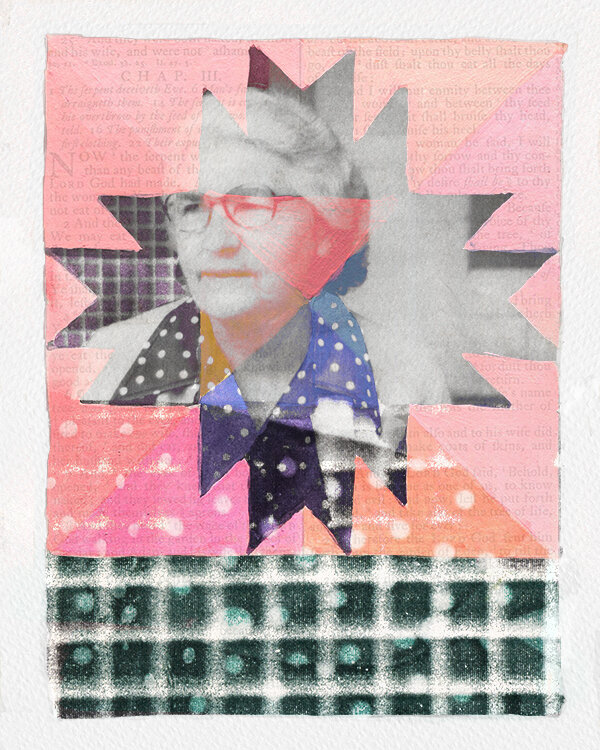
Printable Gift Card Holders
I'm designing Patterns!
Some of you know that for the past year or so I have been working hard to hone my drawing, illustration and design skills. A good portion of that time has been learning to create repeat patterns suitable for textile designs and other products that use surface pattern design. In fact, here is a link to my Spoonflower shop where currently two of my designs are available for purchase. As I develop more patterns and pattern collections I will be featuring those designs here on this blog.
I have an Etsy shop!
In addition to Spoonflower many will be accessible on printable products in my Etsy shop ~ Now & Again Paper. As my pattern and illustration portfolio grows you can support my work by commenting here, sharing any free downloads I post, favoriting my shops and designs, and following me on Instagram. (Of course it's ok if you buy something, too!)
Meet my first pattern, Kerchief!
In the picture above you can see my very first pattern - Kerchief - a part of the HomePlace Collection. Kerchief is a reimagined vintage fabric and the colorway shown here is called Teaberry. I think it fits very well into the current Boho and Folk style movements. I'll be sharing about Kercheif more in an upcoming post and more about HomePlace as it develops.
Currently you can purchase Kerchief two ways - as a printed fabric from Spoonflower or in this collection of printable gift card holders available in my Etsy shop. These gift card holders are available as a digital download and come with complete insturctions for printing and assembly. There are nine different color expressions of this Kerchief in this design. The one pictured in the very front was the original design but I'm curious which of the other versions you like. Leave a comment and let me know!
Here is a look at the digital file that you will recieve when you make an Etsy purchase:
(Since this article was published this product has been removed from my Etsy Shop.)
A few minutes with a pair of scissors; a bit of glue and you can make a gift card feel like a thoughtful present!
I Do Custom Graphics
Are you looking for custom graphics that express your unique brand?
Are you in need of a few graphic icons to use on your website so that it doesn't look like you just opened it from a can? Have a cute idea for a product for your Etsy shop that you don't have the time or design skills for? Or maybe you just finished a cool app, but it doesn't have any style.
I can help...
As a matter of fact, here are some quick custom graphics that I did just this afternoon for an app!
I'm happy to talk with you about your graphic needs - just send me an email!
How To Remove One Pixel Transparent Borders
So, you've finally mastered creating repeat patterns in Adobe Illustrator and you have this really cute pattern that you want to use as your website background. You save it for web, upload the graphic into your WordPress media folder, and excitedly refresh your page. It's awesome! Wait - what!? Why can you see the repeats? Where is that border coming from around your image - it worked perfectly in Illustrator?!
Read on to find out how to fix your pattern repeats on your website...
It's really helpful if you are an illustrator, graphic designer or surface pattern designer of any kind to have at least basic web design skills. Mine are just that - basic. I rely heavily on Google, Wordpress Forums, w3school and classes on Lynda.com. (It is also helpful to be married to a software developer, although I am trying to do as much as I can on my own.) When I set up this website I wanted to be able to showcase my repeat patterns as background images and in my header.
But I kept running into a problem - when I uploaded my images to WordPress and set them as my background image I could always see a very faint line where the pattern repeated. After a lot of head scratching I finally discovered that there was a one pixel transparent border that was totally ruining the effect, but I couldn't figure out where it was coming from. The repeats worked perfectly in Illustrator. When I searched online I found other people who were struggling with this same issue but I could not find a clear answer. Since I knew the pattern worked perfectly in Illustrator I assumed this was a problem with borders, margins, or padding in my .css.
It turns out however that it was an Adobe Illustrator issue after all! The border appears when you save your image for web without having your artboard aligned to the pixel grid.
After a couple of hours searching and posting on the WordPress forum I found this article which showed me how to remove one pixel transparent borders from my PNG files. Click over for great screenshots and explanations:
White border around transparent PNG after Illustrator export?
Following the steps in this article fixed my issue. Each time exported my artwork from Adobe Illustrator I was sizing the art board to fit the selected artwork wherever it happened to be located on the the screen. This was causing my art board to not be aligned to the pixel grid and giving me a transparent border in my PNG file.
So now I have a new routine. I make sure the art board is aligned as described in the article and has the same dimensions as my artwork. Then, I use the align tool to align the artwork to the art board before exporting by saving for web.
Voila! No more pesky transparent borders - only seamless repeats!
(Since writing this article not only have my web design skills greatly improved but I decided to go with a cleaner website design and ditched the pattern repeat in the background. 1/30/2017)
Support My Projects
If you like what you read and see here and are interested in supporting my work feel free to click the button below.